לא משנה. היום אני מגלה טריק שהיה עוזר למשתמשי אילוסטרייטור בכל העולם עד כה ליצור מספר עמודים בקבצי התוכנה. מעניין שהארץ נחשב (אבל לא בקרב של התלמידים שלי) כי בקובץ אחד של אילוסטרייטור אין ליצור כמה עמודים. האמת היא שבתוכנה ישנן ארבע שיטות לכך! היום אני מגלה את הטריק השימושי ביותר בהפקות דפוס (לאתרי אינטרנט ישנה שיטה אחרת שאתאר העתיד).
טריק זה, המתואר מטה, מתבסס על Tiling (ריצוף) - שיטה שקיימת בתוכנות רבות המאפשרת להדפיס פוסטר גדול במדפסת קטנה. באמצעות הריצוף תוכנה יכולה לפצל דף גדול למספר עמודים קטנים יותר. לפי הרעיון אחרי ההדפסה המשתמש ידביק את הקטעים שנתקבלו ולקבל בסוף כרזה גדולה.
שלב 1 - קביעת דף נטו
נניח צריכים ליצור פרוירט שיכלול ארבע עמודי A4 עם אפשרות לגלישות (בליד). תפתחו מסמך חדש ותקבעו מידות נטו של עמוד אחד.

שלב 2 - קביעת דף ברוטו
בשיטה זאת יש להוסיף כל צלבים חצי ידנית לכן צריכים להשאיר להם מקום. בשלב שני יוצרים דף ברוטו שיכלול שוליים בשביל צלבי חיתוך והתאמה אם צריך. תוסיפו אבל לא 15-20 ממ' בכל צד כפי שנהוג בפריהנד אלא יותר. הסיבה לכך שהעמודים כאן צמודים זה לזה ואם נשאיר מעט מידי מקום בצדדים יהיה צפוף ועיצובים על פני העמודים יפריעו זה לזה. תוסיפו 50 ממ' לכל צד. למה דווקא 50? כי 50+50 (שוליים בשמאל ובימין, למעלה ולמטה) שווה 100 ואז תוכלו רק לשנות סיפרה ראשונה ברוחב ובגובה ולא תצטרכו לחשב ערכים מסובכים. כך A4 נטו של 210x297 נהפך ל-A4 ברוטו של 310x397.

רצוי לרשום או לזכור את הערכים כי תצטרכו אותם בהמשך.
שלב 3 - ייצור לוח עיצוב
עכשיו תכפילו רוחב (או גובה) של העמוד ב-4 (כי אנחנו צריכים ארבעה עמודים). שימו לב, אם תכפילו גם רוחב וגם גובה יצאו 16 עמודים.

מתקבל לוח עיצוב (Artboard) ארוך במידה 1240x397 ממ'.

שלב 4 - חלוקת לוח העיצוב לעמודים
עושים את זה בתיבת שיחה להדפסה. כנסו ל-...File > Print. תבחרו למעלה ברשימה נגללת Printer שימוש ב-Adobe PostScript File, על יד ב-PPD תקבעו AdobePDF. במרכז תיבת השיחה בתור מידות הדף תקבעו מידות הברוטו של דף אחד שהצעתי לרשום קודם. הפעם זה 310x397.

תעברו למדור Setup בצד שמאל. ב-Tiling תבחרו Tile Full Pages. תוודאו שב-Placement נעמדת נקודה איפהשהו. אם הזזתם ידנית את הצוגה המוקדמת הנקודה תעלם.

בסוף תלחצו בתחתית תיבת השיחה על מקש Done. הוא שומר הגדרות שנעשו ומחזיר לחלון הפרויקט.
שלב 5
חזרנו לחלון הפרויקט ולא קרה דבר. החלוקה נעשתה ועכשיו יש להפעיל את תצוגתה. למטרה זו תבצעו פקודה View > Show Page Tiling.

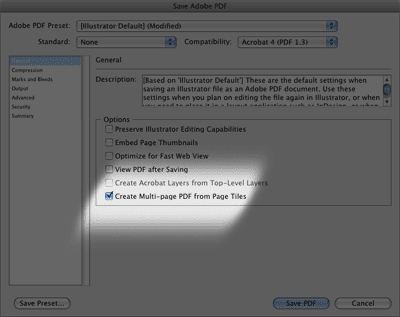
המספרים שאתם רואים אינם יוצאים בדפוס. ניתן לנהל את העמודים שנתקבלו בחלון הדפסה וגם, אם אתם שומרים קבצי PDF דרך Save As (שיטת הייצאו, האמת עדיף Save a Copy) בתיבת שיחה של הפונקציה, מדור General תוכלו לסמן תיבת סימון Create Multi-page PDF from Page Tiles והתוכנה תיצור עמודי PDF מן הריצוף.

שלב 6
6.1 בכלי המלבן תבנו מלבן בגודל A4 ותמקמו אותו במרכז של שאחד הדפים (אפשר לא מדויק).
6.2 תיצרו (רצוי בשכבה נפרדת עליונה יותר) צלבי חותוך ככה: תסמנו את המלבן ותבחרו פקודה Filter > Create > Crop Marks.
6.3 תשכפלו את המלבן עם הצלבים לשאר העמודים.
6.4 תיצרו סביב המלבנים קווי עזר ותעיפו את המלבנים אם לא עומדים להשתמש בהם בעיצוב. או תהפכו אותם לקווי עזר באמצעות פקודה View > Guides > Make Guides.
זה לא ארוך כפי שנראה במבט ראשון. קצת אימון וכל תהליך ייקח כדקותיים.


3 תגובות:
Замечательно! тяжко было смириться с невозможностью создания многостраничного... правда теперь появился CS4, но прока не купим - неплохое подспорье
Спасибо
:-)
Рад был поделиться :)
о! теперь это существует как закладка, спасибо большое!
הוסף רשומת תגובה