הצמדה אוטומטית לרשת פיקסלים

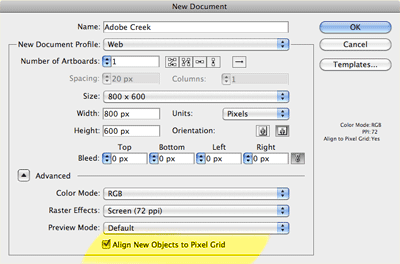
מעכשיו כשפותחים מסמך חדש יש לסמן Align New Objects to Pixel Grid. האופציה מאפשרת הצמדה אוטומטית של כל פריט חדש לרשת הפיקסלים. נצמדים אפילו קווי מתאר עם עובי של

אם מכלשהי סיבה ההצמדה מפריעה לעצם מסוים, בחלונית עצמה, כפי שמופיע בתמונה לעיל יש אפשרות לכיבוי ההצמדה.
בנוסף כעת בסגנון פוטושופ בתקריב מעל 600% מופיעה רשת פיקסלים (זה קורה אם להדליק Pixel Preview).

משטחי יצירה (עמודים) משופרים
באילוסטרייטור CS5 כל משטח יצירה קיבל ראשית הצירים משלו. זה איפשר להביא בפעולת Paste in Place, המצרפת פריטים מזיכרון, לא לאמצע המסך כמו פעולת Paste אלא במקום המקורי במשטח יצירה הקודם. כך אם העתקתם נניח מלבן שהיה בפינה הימנית התחתונה של משטח היצירה, Paste in Place מצרפת אותו בדיוק באותו מקום בכל משטח יצירה אחר:

פעולת Paste on All Artboards מצרפת את הפריט באותו מקום ביחס לראשית הצירים בכל משטחי יצירה.
בתוכנה הופיעה חלונית חדשה בשם Artboards המאפשרת, בין היתר, להעניק שמות לעמודים שעוזר מאוד בעיצוב אתרים. ועוד חידוש קטן אבל חשוב - עם שינוי גודל העמוד לפי ערכים ניתן לסמן נקודת יחוס. למשל, אם לסמן את הנקודה השמאלית העליונה, גודל הדף ישתנה רק ימינה ומטה בדומה לשינוי Canvas Size בפוטושופ:

הפונקציה קיימת מזמן אך לפני CS5 הייתה רלוונטית רק לסמלים הנועדים לשמש בפלאש. מי שלא יודע - פונקציית

מלל
אפשרויות רישות בחלונית Character כמו בפוטושופ:

שילוב עם Flash Catalyst
פלאש קטליסט היא תוכנה חדשה שיכולה ליצור תוכן פלאש אינטראקטיבי ללא לגעת בקוד. התוכנה מתוכננת לעבודה מול אילוסטרייטור אשר תוכל ליצור עיצוב בסיסי להוספת אינטראקטיביות ואחר-כך לערוך חומר ווקטורי של קטליסט.
יחד עם כל זה לא נעלמו כל יתרונות אילוסטרייטור הישנים בעיצוב ממשקי משתמש. האמת לא מתעמעמת מחזרות - אילוסטרייטור היא התוכנה הנכונה והטובה לעיצוב אתרים, ממשקי תוכנות ואיקונים.


אין תגובות:
הוסף רשומת תגובה