אחד היתרונות המהותיים של אילוסטרייטור ואינדזיין זה עבודה עם שכבות. בניגוד לפריהנד בתוכנות אלו נהוג להשתמש בשכבות והן מאפשרות לעבוד מהר יותר וליצור קומפוזיציות מורכבות יותר מאשר בפריהנד.
ההמלצה לעבוד לפחות בשתי שכבות (בדרך כלל): שכבת הרקע לכל מה עשוי לשבת ברקע והיא נעולה רוב הזמן, ושכבת העבודה הנועדת לרוב הפריטים בעיצוב. כמובן מידי פעם מעצב צריך להעביר או להעתיק מספר הפריטים היושבים בשכבות שונות מעמוד לעמוד או מקובץ לקובץ אחר. מי שעובד בשכבות זקוק בשיטה שתאפשר לו להעביר או להעתיק את הפריטים בשמירה על הסידור שלהם בשכבות.
על מנת לשמור על סידור העצמים בשכבות בפעולת העתקה וצירוף יש לפני הצירוף להפעיל פונקציה Paste Remembers Layers שנמצאת בתפריט חלונית Layers. שימו לב כי הפונקציה תפעל עד שלא תבטלו אותה, היא לא חד-פעמית.
חיפוש בבלוג ואתרים רלוונטיים: בעברית, אנגלית ורוסית
יום שבת, 22 בנובמבר 2008
יום שלישי, 18 בנובמבר 2008
Layer Comps באילוסטרייטור
נהוג לחשוב שבאילוסטרייטור אין Layer Comps כמו בפוטושופ. זה לא בדיוק נכון. באמת איננה חלונית Layer Comps, אבל למרות כך ישנה דרך לשמור מצב תצוגת השכבות. בשמירת מצב תצוגה (View > New View...) התוכנה שומרת הן מקום המסך וקנה מידה של תצוגתו אלא גם מצב תצוגת שכבות.
כך בשמירת תצוגה בתחתית של תפריט View מופיעה רשומה או מספר רשומות (מצבי תצוגה שמורים). בעברה ביניהם אילוסטרייטור מכבה ומפעילה שכבות ממש כמו בשימוש Layer Comps בפוטושופ. בניגוד לפוטושופ הפונקציה לא משפיעה על מיקום פריטים.
לנוחות השימוש במצבי התצוגה השמורים יש להעניק להם קיצורי דרך. גשו ל-Edit > Keyboard Shortcuts, תעברו ברשימה הניגללת השניה מלמעלה ל-Menu Commands ורשימת פקודות של התפריט View למעטה תראו רשימה של Custom Views. תעניקו להם קיצורים וכך תוכלו לעבור בין מצבי התצוגה השמורים.
שיטה זו שימושית מאוד בעיצוב אתרים באילוסטרייטור. בסוג פרויקטים זה דרך הנוחה ביותר לאירגון ריבוי עמודים זה שימוש בשכבות ותת-שכבות. בפרויקטים מורכבים עמוד אחד מהווה מספר שכבות ואז בעזרת השיטה המתוארת כאן נוח לעבור מהר בין עמודים. יותר במפורט אני מספר בסדנה "עיצוב איקונים וממשקי משתמש באמצעות אילוסטרייטור ואינדזיין".
כך בשמירת תצוגה בתחתית של תפריט View מופיעה רשומה או מספר רשומות (מצבי תצוגה שמורים). בעברה ביניהם אילוסטרייטור מכבה ומפעילה שכבות ממש כמו בשימוש Layer Comps בפוטושופ. בניגוד לפוטושופ הפונקציה לא משפיעה על מיקום פריטים.
לנוחות השימוש במצבי התצוגה השמורים יש להעניק להם קיצורי דרך. גשו ל-Edit > Keyboard Shortcuts, תעברו ברשימה הניגללת השניה מלמעלה ל-Menu Commands ורשימת פקודות של התפריט View למעטה תראו רשימה של Custom Views. תעניקו להם קיצורים וכך תוכלו לעבור בין מצבי התצוגה השמורים.
שיטה זו שימושית מאוד בעיצוב אתרים באילוסטרייטור. בסוג פרויקטים זה דרך הנוחה ביותר לאירגון ריבוי עמודים זה שימוש בשכבות ותת-שכבות. בפרויקטים מורכבים עמוד אחד מהווה מספר שכבות ואז בעזרת השיטה המתוארת כאן נוח לעבור מהר בין עמודים. יותר במפורט אני מספר בסדנה "עיצוב איקונים וממשקי משתמש באמצעות אילוסטרייטור ואינדזיין".
Labels:
עיצוב אתרים,
Illustrator,
Layer Comps
יום שבת, 15 בנובמבר 2008
ריבויי עמודים באילוסטרייטור CS3 וגרסאות קודמות
זו שאלה טובה למה אדובי חיכתה עד 2008 עם תמיכה בריבויי עמודים באילוסטרייטור. מחד בשנות 1986-99 פורמט אילוסטרייטור היה מבוסס על EPS שלא תומך בריבויי העמודים. מנגד מה הפריע לבסס אותו על PostScript אשר כן תומכת? בשנת 99 יצאה גרסה 9 של אילוסטרייטור המבוססת על PDF אך עדיין אדובי לא מימשה תמיכה בריבויי העמודים ככול הנראה בגלל אינדזיין שיצאה לראשונה גם באותה שנה. עולם העימוד גם ככה קונסרבטיבי ובקושי היה עובר לאינדזיין מ-QuarkXPress, כנראה ריבויי העמודים באילוסטרייטור היה מפריע לתהליך.
לא משנה. היום אני מגלה טריק שהיה עוזר למשתמשי אילוסטרייטור בכל העולם עד כה ליצור מספר עמודים בקבצי התוכנה. מעניין שהארץ נחשב (אבל לא בקרב של התלמידים שלי) כי בקובץ אחד של אילוסטרייטור אין ליצור כמה עמודים. האמת היא שבתוכנה ישנן ארבע שיטות לכך! היום אני מגלה את הטריק השימושי ביותר בהפקות דפוס (לאתרי אינטרנט ישנה שיטה אחרת שאתאר העתיד).
טריק זה, המתואר מטה, מתבסס על Tiling (ריצוף) - שיטה שקיימת בתוכנות רבות המאפשרת להדפיס פוסטר גדול במדפסת קטנה. באמצעות הריצוף תוכנה יכולה לפצל דף גדול למספר עמודים קטנים יותר. לפי הרעיון אחרי ההדפסה המשתמש ידביק את הקטעים שנתקבלו ולקבל בסוף כרזה גדולה.
שלב 1 - קביעת דף נטו
נניח צריכים ליצור פרוירט שיכלול ארבע עמודי A4 עם אפשרות לגלישות (בליד). תפתחו מסמך חדש ותקבעו מידות נטו של עמוד אחד.

שלב 2 - קביעת דף ברוטו
בשיטה זאת יש להוסיף כל צלבים חצי ידנית לכן צריכים להשאיר להם מקום. בשלב שני יוצרים דף ברוטו שיכלול שוליים בשביל צלבי חיתוך והתאמה אם צריך. תוסיפו אבל לא 15-20 ממ' בכל צד כפי שנהוג בפריהנד אלא יותר. הסיבה לכך שהעמודים כאן צמודים זה לזה ואם נשאיר מעט מידי מקום בצדדים יהיה צפוף ועיצובים על פני העמודים יפריעו זה לזה. תוסיפו 50 ממ' לכל צד. למה דווקא 50? כי 50+50 (שוליים בשמאל ובימין, למעלה ולמטה) שווה 100 ואז תוכלו רק לשנות סיפרה ראשונה ברוחב ובגובה ולא תצטרכו לחשב ערכים מסובכים. כך A4 נטו של 210x297 נהפך ל-A4 ברוטו של 310x397.

רצוי לרשום או לזכור את הערכים כי תצטרכו אותם בהמשך.
שלב 3 - ייצור לוח עיצוב
עכשיו תכפילו רוחב (או גובה) של העמוד ב-4 (כי אנחנו צריכים ארבעה עמודים). שימו לב, אם תכפילו גם רוחב וגם גובה יצאו 16 עמודים.

מתקבל לוח עיצוב (Artboard) ארוך במידה 1240x397 ממ'.

שלב 4 - חלוקת לוח העיצוב לעמודים
עושים את זה בתיבת שיחה להדפסה. כנסו ל-...File > Print. תבחרו למעלה ברשימה נגללת Printer שימוש ב-Adobe PostScript File, על יד ב-PPD תקבעו AdobePDF. במרכז תיבת השיחה בתור מידות הדף תקבעו מידות הברוטו של דף אחד שהצעתי לרשום קודם. הפעם זה 310x397.

תעברו למדור Setup בצד שמאל. ב-Tiling תבחרו Tile Full Pages. תוודאו שב-Placement נעמדת נקודה איפהשהו. אם הזזתם ידנית את הצוגה המוקדמת הנקודה תעלם.

בסוף תלחצו בתחתית תיבת השיחה על מקש Done. הוא שומר הגדרות שנעשו ומחזיר לחלון הפרויקט.
שלב 5
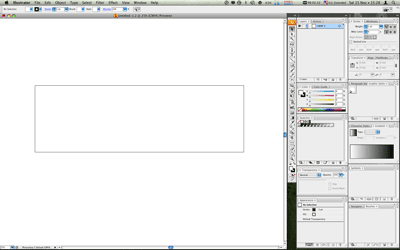
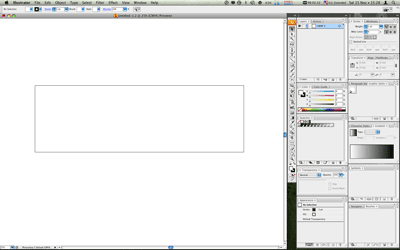
חזרנו לחלון הפרויקט ולא קרה דבר. החלוקה נעשתה ועכשיו יש להפעיל את תצוגתה. למטרה זו תבצעו פקודה View > Show Page Tiling.

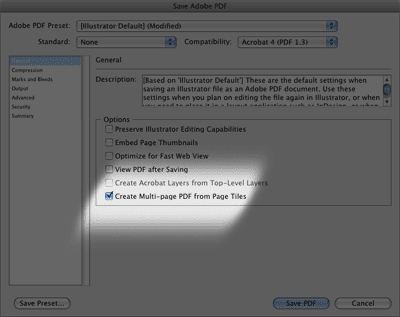
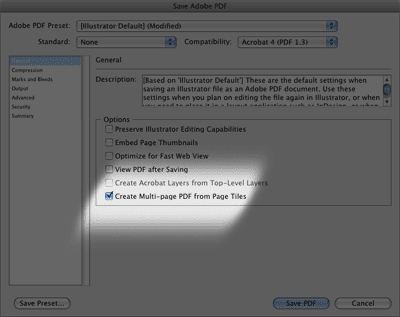
המספרים שאתם רואים אינם יוצאים בדפוס. ניתן לנהל את העמודים שנתקבלו בחלון הדפסה וגם, אם אתם שומרים קבצי PDF דרך Save As (שיטת הייצאו, האמת עדיף Save a Copy) בתיבת שיחה של הפונקציה, מדור General תוכלו לסמן תיבת סימון Create Multi-page PDF from Page Tiles והתוכנה תיצור עמודי PDF מן הריצוף.

שלב 6
6.1 בכלי המלבן תבנו מלבן בגודל A4 ותמקמו אותו במרכז של שאחד הדפים (אפשר לא מדויק).
6.2 תיצרו (רצוי בשכבה נפרדת עליונה יותר) צלבי חותוך ככה: תסמנו את המלבן ותבחרו פקודה Filter > Create > Crop Marks.
6.3 תשכפלו את המלבן עם הצלבים לשאר העמודים.
6.4 תיצרו סביב המלבנים קווי עזר ותעיפו את המלבנים אם לא עומדים להשתמש בהם בעיצוב. או תהפכו אותם לקווי עזר באמצעות פקודה View > Guides > Make Guides.
* * *
זה לא ארוך כפי שנראה במבט ראשון. קצת אימון וכל תהליך ייקח כדקותיים.
לא משנה. היום אני מגלה טריק שהיה עוזר למשתמשי אילוסטרייטור בכל העולם עד כה ליצור מספר עמודים בקבצי התוכנה. מעניין שהארץ נחשב (אבל לא בקרב של התלמידים שלי) כי בקובץ אחד של אילוסטרייטור אין ליצור כמה עמודים. האמת היא שבתוכנה ישנן ארבע שיטות לכך! היום אני מגלה את הטריק השימושי ביותר בהפקות דפוס (לאתרי אינטרנט ישנה שיטה אחרת שאתאר העתיד).
טריק זה, המתואר מטה, מתבסס על Tiling (ריצוף) - שיטה שקיימת בתוכנות רבות המאפשרת להדפיס פוסטר גדול במדפסת קטנה. באמצעות הריצוף תוכנה יכולה לפצל דף גדול למספר עמודים קטנים יותר. לפי הרעיון אחרי ההדפסה המשתמש ידביק את הקטעים שנתקבלו ולקבל בסוף כרזה גדולה.
שלב 1 - קביעת דף נטו
נניח צריכים ליצור פרוירט שיכלול ארבע עמודי A4 עם אפשרות לגלישות (בליד). תפתחו מסמך חדש ותקבעו מידות נטו של עמוד אחד.

שלב 2 - קביעת דף ברוטו
בשיטה זאת יש להוסיף כל צלבים חצי ידנית לכן צריכים להשאיר להם מקום. בשלב שני יוצרים דף ברוטו שיכלול שוליים בשביל צלבי חיתוך והתאמה אם צריך. תוסיפו אבל לא 15-20 ממ' בכל צד כפי שנהוג בפריהנד אלא יותר. הסיבה לכך שהעמודים כאן צמודים זה לזה ואם נשאיר מעט מידי מקום בצדדים יהיה צפוף ועיצובים על פני העמודים יפריעו זה לזה. תוסיפו 50 ממ' לכל צד. למה דווקא 50? כי 50+50 (שוליים בשמאל ובימין, למעלה ולמטה) שווה 100 ואז תוכלו רק לשנות סיפרה ראשונה ברוחב ובגובה ולא תצטרכו לחשב ערכים מסובכים. כך A4 נטו של 210x297 נהפך ל-A4 ברוטו של 310x397.

רצוי לרשום או לזכור את הערכים כי תצטרכו אותם בהמשך.
שלב 3 - ייצור לוח עיצוב
עכשיו תכפילו רוחב (או גובה) של העמוד ב-4 (כי אנחנו צריכים ארבעה עמודים). שימו לב, אם תכפילו גם רוחב וגם גובה יצאו 16 עמודים.

מתקבל לוח עיצוב (Artboard) ארוך במידה 1240x397 ממ'.

שלב 4 - חלוקת לוח העיצוב לעמודים
עושים את זה בתיבת שיחה להדפסה. כנסו ל-...File > Print. תבחרו למעלה ברשימה נגללת Printer שימוש ב-Adobe PostScript File, על יד ב-PPD תקבעו AdobePDF. במרכז תיבת השיחה בתור מידות הדף תקבעו מידות הברוטו של דף אחד שהצעתי לרשום קודם. הפעם זה 310x397.

תעברו למדור Setup בצד שמאל. ב-Tiling תבחרו Tile Full Pages. תוודאו שב-Placement נעמדת נקודה איפהשהו. אם הזזתם ידנית את הצוגה המוקדמת הנקודה תעלם.

בסוף תלחצו בתחתית תיבת השיחה על מקש Done. הוא שומר הגדרות שנעשו ומחזיר לחלון הפרויקט.
שלב 5
חזרנו לחלון הפרויקט ולא קרה דבר. החלוקה נעשתה ועכשיו יש להפעיל את תצוגתה. למטרה זו תבצעו פקודה View > Show Page Tiling.

המספרים שאתם רואים אינם יוצאים בדפוס. ניתן לנהל את העמודים שנתקבלו בחלון הדפסה וגם, אם אתם שומרים קבצי PDF דרך Save As (שיטת הייצאו, האמת עדיף Save a Copy) בתיבת שיחה של הפונקציה, מדור General תוכלו לסמן תיבת סימון Create Multi-page PDF from Page Tiles והתוכנה תיצור עמודי PDF מן הריצוף.

שלב 6
6.1 בכלי המלבן תבנו מלבן בגודל A4 ותמקמו אותו במרכז של שאחד הדפים (אפשר לא מדויק).
6.2 תיצרו (רצוי בשכבה נפרדת עליונה יותר) צלבי חותוך ככה: תסמנו את המלבן ותבחרו פקודה Filter > Create > Crop Marks.
6.3 תשכפלו את המלבן עם הצלבים לשאר העמודים.
6.4 תיצרו סביב המלבנים קווי עזר ותעיפו את המלבנים אם לא עומדים להשתמש בהם בעיצוב. או תהפכו אותם לקווי עזר באמצעות פקודה View > Guides > Make Guides.
זה לא ארוך כפי שנראה במבט ראשון. קצת אימון וכל תהליך ייקח כדקותיים.
Labels:
ניהול עמודים,
ריבויי עמודים,
Illustrator
יום חמישי, 13 בנובמבר 2008
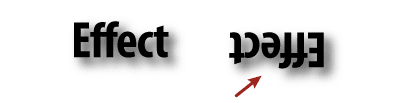
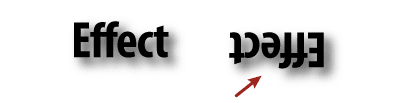
היפוך פריט עם האפקטים שלו
אפקטים באילוסטרייטור זה לא קללה. מאז הוצאתה של גרסה 9 עיצוב באילוסטרייטור מתמסס על שימוש באפקטים. אך יש פרט מסויים. בסיבוב או היפוך פריט האפקטים שלו לא מושפעים: לא מסובבים ולא נהפכים.

כמובן אפשר לפשט את האובייקט ולפרק את האפקטים שלו בפקודה Object > Expand Appearance, אבל זה פתרון לא כל-כך טוב כי חוסם אפשרות לשנות את האפקטים בהמשך. דרך טובה יותר היא ליצור סמל (symbol) מהפריט ואז לסובב את מופע הסמל (symbol instance) - האפקטים יוסבבו יחד עם הפריט.


כמובן אפשר לפשט את האובייקט ולפרק את האפקטים שלו בפקודה Object > Expand Appearance, אבל זה פתרון לא כל-כך טוב כי חוסם אפשרות לשנות את האפקטים בהמשך. דרך טובה יותר היא ליצור סמל (symbol) מהפריט ואז לסובב את מופע הסמל (symbol instance) - האפקטים יוסבבו יחד עם הפריט.

Labels:
אפקטים,
סמלים,
שינוי פריטים,
Illustrator
יום ראשון, 9 בנובמבר 2008
סוד של יישור העצמים באילוסטרייטור
מאילוסטרייטור בשנת 1986 הרחוקה התחילה גרפיקה ממוחשבת. אז משתמשים ראשונים של התוכנה הביטו עליה דרך מסך שחור-לבן של 12 אינץ’. בגלל שימוש במסכים כל כך קטנים צוות פיתוח באדובי היה חוסך כל פיקסל בממשק התוכנה. היום המסכים גדולים כמו שמיים אך מאז אילוסטרייטור מלאה בשיטות שאין שום דרך להגיע אליהן באמצעות איזה איקון או פקודה בתפריט.
אחת מהשיטות הללו היא יישור קבוצת פריטים לא ביחס למרכז הגאומטרי שלהם או לפריט הבולט אלא ביחס לפריט המועדף על ידי המשתמש. זה מאוד פשוט - לאחר סימון קבוצת העצמים יש ללחוץ על פריט כלפיו רוצים ליישר את השאר. שימו לב - ב-CS3 ובכל גרסאות קודמות אין שום סימון על המסך שקבענו את פריט המפתח. אבל אם תלחצו בחלונית Align על אחת פקודות היישור בשורה ראשונה או שלילית - הם יתיישרו כלפיו.
בשורה טובה - ב-CS4 סוף-סוף סידרו את זה. הסימון של פריט המפתח מופיע בתור מסגרת עבה סביבו.
אחת מהשיטות הללו היא יישור קבוצת פריטים לא ביחס למרכז הגאומטרי שלהם או לפריט הבולט אלא ביחס לפריט המועדף על ידי המשתמש. זה מאוד פשוט - לאחר סימון קבוצת העצמים יש ללחוץ על פריט כלפיו רוצים ליישר את השאר. שימו לב - ב-CS3 ובכל גרסאות קודמות אין שום סימון על המסך שקבענו את פריט המפתח. אבל אם תלחצו בחלונית Align על אחת פקודות היישור בשורה ראשונה או שלילית - הם יתיישרו כלפיו.
בשורה טובה - ב-CS4 סוף-סוף סידרו את זה. הסימון של פריט המפתח מופיע בתור מסגרת עבה סביבו.
Labels:
Align,
Illustrator
יום רביעי, 5 בנובמבר 2008
פתרון בעיות בעזרת אפקט Rasterize
אילוסטרייטור היא תוכנה מורכבת מאוד ולכן לפעמים גורמת לבעיות. מסיבה זו התוכנה מציעה המון כלים ושיטות לפתרון הבעיות. היום נדבר על פתרון מוחלט המתאים כמעט בכל מקרה - אפקט Rasterize.
באילוסטרייטור ישנם שתי פונקציות באותו שם: אחת בתפריט Object ושניה בתפריט Effects. פונקציה ראשונה עתיקה מאוד, היא הופכת כל מה שמסומן לתמונה. האפקט באותו שם גם ממיר כל דבר שאליו הוא משייך לתמונה אך לא באמת אלא רק בעת ההוצאה: ייצוא כלשהו או הדפסה. היתרון של האפקט שהפריט נשאר ווקטורי. כך לכל דבר שעושה בעיות (משתנה או נעלם, או עוצר את ההוצאה) ניתן להעניק אפקט Rasterize ובתחילת תהליך הייצוא כל פריט כזה יהפוך לתמונה ובצורה זאת יודפס או יושמר בקובץ בפורמט אחר.
שהתמונה תהיה יותר איכותית תקבעו לה צפיפות פיקסלים (רזולוציה) גבוהה והגדרות החלקה (Anti-Aliasing) כ-Art Optimized או Type Optimized עם זה מלל.
שימוש באפקט Rasterize מאיט את המחשב לכן מעניקים אותו לעצמים או קבוצות קבועות (גרופים) רק בסוף העבודה. בנוסף האפקט מאיט טיפול בפריט אליו משייך אם יש צורך לשנותו. מסיבה זאת מומלץ לצורכי הטיפול להוריד את האפקט, לטפל בפריט ולהחזיר את האפקט. אולם ב-CS4 תוכלו רק לכבות את האפקט בחלונית Appearance בלי להורידו.
באילוסטרייטור ישנם שתי פונקציות באותו שם: אחת בתפריט Object ושניה בתפריט Effects. פונקציה ראשונה עתיקה מאוד, היא הופכת כל מה שמסומן לתמונה. האפקט באותו שם גם ממיר כל דבר שאליו הוא משייך לתמונה אך לא באמת אלא רק בעת ההוצאה: ייצוא כלשהו או הדפסה. היתרון של האפקט שהפריט נשאר ווקטורי. כך לכל דבר שעושה בעיות (משתנה או נעלם, או עוצר את ההוצאה) ניתן להעניק אפקט Rasterize ובתחילת תהליך הייצוא כל פריט כזה יהפוך לתמונה ובצורה זאת יודפס או יושמר בקובץ בפורמט אחר.
שהתמונה תהיה יותר איכותית תקבעו לה צפיפות פיקסלים (רזולוציה) גבוהה והגדרות החלקה (Anti-Aliasing) כ-Art Optimized או Type Optimized עם זה מלל.
שימוש באפקט Rasterize מאיט את המחשב לכן מעניקים אותו לעצמים או קבוצות קבועות (גרופים) רק בסוף העבודה. בנוסף האפקט מאיט טיפול בפריט אליו משייך אם יש צורך לשנותו. מסיבה זאת מומלץ לצורכי הטיפול להוריד את האפקט, לטפל בפריט ולהחזיר את האפקט. אולם ב-CS4 תוכלו רק לכבות את האפקט בחלונית Appearance בלי להורידו.
Labels:
אפקטים,
פתרון בעיות,
Illustrator,
Rasterize Effect
יום שני, 3 בנובמבר 2008
סודות חלונית Transform
בפוסט הקודם סיפרתי על סודות שימוש ב-Free Transform Tool. הפעם אגלה כמה סודות של לחלונית Transform באילוסטרייטור ואינדזיין.
סוד 1
ביצירת מסמך קובעים שיטת מידה, נניח מילימטרים. השאלה - אם כבר ידוע שזה מילימטרים אז למה המספרים בשדות החלונית Transform מופיעים עם סימון שיטת המידה? העניין כאן שנוכל להזין מספר באינצ'ים (או בכל שיטת מידות אחרת הנתמכת בתוכנה). אחר הזנת ערך חדש עם העברת הסמן לשדה אחר או בהקשת Enter הנתון מתקבל ויופיע מתורגם לשיטת המידה הראשית. לדוגמה אם צריך לקבוע רוחב של איזהשהו פריט כ-10 אינץ' יש להזין בשדה המתאים10 in או 10" ואילוסטרייטור בקבלת המספר תהפוך אותו ל-254 mm עם אתם עובדים במילימטרים או לשיטת מידה אחרת של התוכנה. זה עובד גם באינדזיין.
סוד 2
בכל שדות מספרים באילוסטרייטור ואינדזיין ניתן לבצע פעולות חישוב, זה עובד כמו מחשבון פשוט. בשביל כך יש להשתמש בתווים: * (כוכבית) לכפל, + (פלוס) לחיבור, - (מינוס) לחילוק, / (קו נטוי ישר) לחיסור. למשל על מנת לחבר 234.67 ו-12.5 יש להזין 234.67+12.5 וללחוץ על Enter. מקבלים 247.17
סוד 3
על יד כל שדה מופיע הסימן שלו. למשל ליד השדה של הרוחב מופיעW: או של הציר האופקי - X: וכו'. לחיצה על הסימן מאפשרת בדרך הקצרה לסמן את הנתון בשדה בשביל להזין נתון אחר. זה עובד גם בחלוניות אחרות.
סודות 4 ו-5
במקום ערך במילימטרים או פיקסלים ניתן להשתמש גם באחוזים. לדוגמה מזינים 80% בשדה הרוחב והפריט יקטן עד 80 אחוז. בנוסף לעתים רוצים שהוא ישתנה בפרופורציה. ליד שדות המידות נמצאת שרשרת שקושרת את שני השדות. אפשר לחסוך פעולת הפעלתה או כיבויה של השרשרת על ידי אישור ההזנה לא ב-Enter כרגיל אלא ב-Command+Enter - כך בהזנת ערך רק בשדה אחד גם הנתון השני ישתנה באותה מידה. למשל אם רוחב העצם היה 10 ממ' וגובה - 8 ממ' והזינתם בתור הרוחב במקום 10 נניח 20 ממ' אז עם הקשת Command+Enter (חלונות - Ctrl+Enter) מידות הפריט ישתנו בפרופורציה ונהיו 20x18 ממ'.
סוד 1
ביצירת מסמך קובעים שיטת מידה, נניח מילימטרים. השאלה - אם כבר ידוע שזה מילימטרים אז למה המספרים בשדות החלונית Transform מופיעים עם סימון שיטת המידה? העניין כאן שנוכל להזין מספר באינצ'ים (או בכל שיטת מידות אחרת הנתמכת בתוכנה). אחר הזנת ערך חדש עם העברת הסמן לשדה אחר או בהקשת Enter הנתון מתקבל ויופיע מתורגם לשיטת המידה הראשית. לדוגמה אם צריך לקבוע רוחב של איזהשהו פריט כ-10 אינץ' יש להזין בשדה המתאים
סוד 2
בכל שדות מספרים באילוסטרייטור ואינדזיין ניתן לבצע פעולות חישוב, זה עובד כמו מחשבון פשוט. בשביל כך יש להשתמש בתווים: * (כוכבית) לכפל, + (פלוס) לחיבור, - (מינוס) לחילוק, / (קו נטוי ישר) לחיסור. למשל על מנת לחבר 234.67 ו-12.5 יש להזין 234.67+12.5 וללחוץ על Enter. מקבלים 247.17
סוד 3
על יד כל שדה מופיע הסימן שלו. למשל ליד השדה של הרוחב מופיע
סודות 4 ו-5
במקום ערך במילימטרים או פיקסלים ניתן להשתמש גם באחוזים. לדוגמה מזינים 80% בשדה הרוחב והפריט יקטן עד 80 אחוז. בנוסף לעתים רוצים שהוא ישתנה בפרופורציה. ליד שדות המידות נמצאת שרשרת שקושרת את שני השדות. אפשר לחסוך פעולת הפעלתה או כיבויה של השרשרת על ידי אישור ההזנה לא ב-Enter כרגיל אלא ב-Command+Enter - כך בהזנת ערך רק בשדה אחד גם הנתון השני ישתנה באותה מידה. למשל אם רוחב העצם היה 10 ממ' וגובה - 8 ממ' והזינתם בתור הרוחב במקום 10 נניח 20 ממ' אז עם הקשת Command+Enter (חלונות - Ctrl+Enter) מידות הפריט ישתנו בפרופורציה ונהיו 20x18 ממ'.
Labels:
שינוי פריטים,
Illustrator,
InDesign,
Transform Panel
הירשם ל-
רשומות (Atom)

