קיצורי דרך
כאשר רוצים להוסיף עוד מרכיב העיצוב: מילוי נוסף או קו מקיף לפריט לוחצים על לחצן Duplicate Selected Item אשר השני משמאל בתחתית החלונית. כפי שנובע משמו הוא משכפל מרכיב העיצוב (מילוי או קו מקיף) ומשכפלו עם כל תכונותיו שיש: אפקטים, מצבי חפיפה ואחוז השקיפות. אבל אנחנו לא תמיד צריכים את זה. יתר על כך - אנחנו בדרך כלל יוצרים עוד מרכיב העיצוב בשביל לעשות אותו שונה מהקודמים. ב-CS4 סוף-סוף הוסיפו שני לחצנים נוספים בתחתית החלונית המאפשרים ליצור עוד מילוי או קו מקיף נוספים. אמנם גם למשתמשי CS3, CS2, CS כמו כן גרסאות 10 ו-9 יש פתרון. והוא פשוט:
להוספה מהירה של מילוי נוסף ללא תכונות (רק צבע) יש ללחוץ
להוספה מהירה של קו מקיף נוסף ללא תכונות (רק צבע ועובי הקו ) יש ללחוץ
קבוצות קבועות (גרופים), מלל חי ושכבות
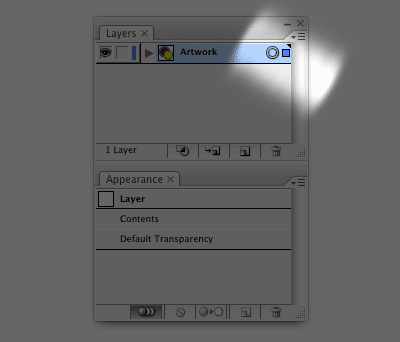
כשמסמנים קבוצה קבועה רואים בחלונית Appearance שאין לה שום מרכיבי העיצוב. על מנת להוסיף לה קווים מקיפים ומילויים יש להשתמש בקיצורי דרך המתוארים מעלה או להשתמש בפקודות מתפריט החלונית.

שימו לב כי אפשר להזיז את מרכיבי עיצוב הקבוצה מתחת או מעל ה-Contents. כך אם תקבעו קו מקיף עבה ותזיזו אותו תחת ה-Contents הקו המקיף יופיע סביב כל פריטי הקבוצה.

כמובן ניתן להעניק אפקטים, שקיפות או מצבי חפיפה גם לאובייקטים מסוג זה. באותה שיטה זה עובד גם עם מלל חי. לדוגמה זו דרך לשייך קו מקיף לטקסט בלי שהקו יעלה על האותיות.
עם שכבות זה עובד באותה שיטה. כך כל פריט שנכנס לשכבה מיד מקבל נגיד קו מקיף מתחתיו. על מנת לגשת לשינוי של מרכיבי העיצוב של השכבה יש ללחוץ על עיגול שמופיע בצד ימין משמה.



אין תגובות:
הוסף רשומת תגובה